Angular polyfill strategies
By A Mystery Man Writer
Last updated 03 Jun 2024

Cross browser compatibility is a big part of modern web development. We will explore different approaches to load polyfills on an Angular application.

Angular v15 is now available!. Over the past year we removed Angular's…, by Minko Gechev

Build a serverless website with SAM on AWS - DEV Community

Performance budgets with the Angular CLI, Articles

Browser and Polyfill Support Requirements for Angular, PDF, Safari (Web Browser)

How to integrate Web Components using Lit in Angular - This Dot Labs

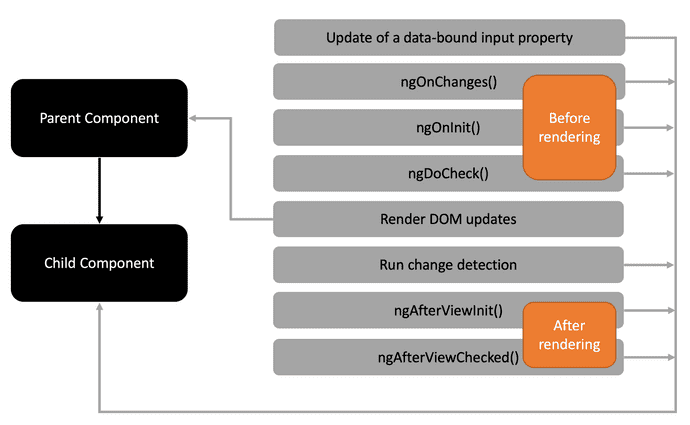
Angular 9 — Change Detection with Pipe and OnPush Strategy

Fabrizio Fortunato

Top 10 Features in Angular 13 Every Developer Should Know

Performance budgets with the Angular CLI, Articles

Understanding Angular Polyfills and the Role of Zone.js, by harshvardhanonweb
Restoring And Resetting The Scroll Position On Navigation With A Polyfill In Angular 5.2.3 on Vimeo

What's new in Angular 15 - HK Infosoft
Prevent Body Scrolling With A WindowScrolling Service When Showing A Modal Window In Angular 5.0.2 on Vimeo

Theming Angular at Ryanair

Using Angular on Gitpod: Learn Angular by Building an Angular App, by Dr. Ernesto Lee
Recommended for you
-
 Poly-Fil Premium Polyester Fiber Fill Bag - 50 oz03 Jun 2024
Poly-Fil Premium Polyester Fiber Fill Bag - 50 oz03 Jun 2024 -
 Poly-Fil Premium Polyester Fiberfill for Crafts, 12 oz.03 Jun 2024
Poly-Fil Premium Polyester Fiberfill for Crafts, 12 oz.03 Jun 2024 -
 Polyfill Fiber: Optimal Gas Exchange Solution for Mushroom Cultivation03 Jun 2024
Polyfill Fiber: Optimal Gas Exchange Solution for Mushroom Cultivation03 Jun 2024 -
 Polyfill Keyboard Dampener – SwitchKeys03 Jun 2024
Polyfill Keyboard Dampener – SwitchKeys03 Jun 2024 -
A smart way to write polyfill functions in JavaScript03 Jun 2024
-
 CDN for polyfill is empty when used with features query argument · Issue #307 · andyearnshaw/Intl.js · GitHub03 Jun 2024
CDN for polyfill is empty when used with features query argument · Issue #307 · andyearnshaw/Intl.js · GitHub03 Jun 2024 -
 Polyfill Supreme Fiberfill03 Jun 2024
Polyfill Supreme Fiberfill03 Jun 2024 -
 Polyfill For Work Wear at Rs 16/square meter, Polywadding Polyfill in Jaipur03 Jun 2024
Polyfill For Work Wear at Rs 16/square meter, Polywadding Polyfill in Jaipur03 Jun 2024 -
Array.reduce() and Crafting Your Custom Polyfill, by Shankar J03 Jun 2024
-
 Polyfill Stuffing Polyester Fiber Pillow Stuff Fill Crafts Sewing03 Jun 2024
Polyfill Stuffing Polyester Fiber Pillow Stuff Fill Crafts Sewing03 Jun 2024
You may also like
-
 Miraclewipes for Stainless Steel (60 Count)03 Jun 2024
Miraclewipes for Stainless Steel (60 Count)03 Jun 2024 -
 Rapid Cure Marigold Screen Printing Plastisol Ink03 Jun 2024
Rapid Cure Marigold Screen Printing Plastisol Ink03 Jun 2024 -
 Louise Maelys Cute Cat Embroidery Kits for Beginners with Funny Animal Pattern,Adults Starter Cross Stitch Kit DIY Needlepoint Kits-It's Fine I'm Fine Everything is Fine03 Jun 2024
Louise Maelys Cute Cat Embroidery Kits for Beginners with Funny Animal Pattern,Adults Starter Cross Stitch Kit DIY Needlepoint Kits-It's Fine I'm Fine Everything is Fine03 Jun 2024 -
 Kitchen Organizer Fridge Freezer Storage Stackable Plastic Boxes Reusable Containers to Keep Fresh for Produce Fruits Vegetables - China Plastic Storage Containers and Plastic Storage price03 Jun 2024
Kitchen Organizer Fridge Freezer Storage Stackable Plastic Boxes Reusable Containers to Keep Fresh for Produce Fruits Vegetables - China Plastic Storage Containers and Plastic Storage price03 Jun 2024 -
 Cross thin red ribbon bow Cut Out Stock Images & Pictures - Alamy03 Jun 2024
Cross thin red ribbon bow Cut Out Stock Images & Pictures - Alamy03 Jun 2024 -
 Professional Anti-slip Desk Silicone Pad Maintenance Mat for Phone and Computer Repair 20*11CM Wholesale03 Jun 2024
Professional Anti-slip Desk Silicone Pad Maintenance Mat for Phone and Computer Repair 20*11CM Wholesale03 Jun 2024 -
 Set of 5 Embroidery Floss Organizer Thread Sorter Cross Stitch Card03 Jun 2024
Set of 5 Embroidery Floss Organizer Thread Sorter Cross Stitch Card03 Jun 2024 -
 Floral Tooled Leather Spur Straps with Buckles – Hitching Post Supply03 Jun 2024
Floral Tooled Leather Spur Straps with Buckles – Hitching Post Supply03 Jun 2024 -
 Keychain Accessories Charms DIY Keychains Keyring Rings Metal Hooks Keyrings Bulk03 Jun 2024
Keychain Accessories Charms DIY Keychains Keyring Rings Metal Hooks Keyrings Bulk03 Jun 2024 -
 Swivel Hooks Clips 360 Degree Rotating Stainless Steel Hook - Temu03 Jun 2024
Swivel Hooks Clips 360 Degree Rotating Stainless Steel Hook - Temu03 Jun 2024
